在Elementor中想幫任意按鈕或超連結綁定一個點擊事件,二段小語法可以解決。
這是一段網頁載入時一個帶有圖片超連結的語法,
<a href="#1">
<img src ="http://img2.3png.com/be8f31fa4d225ffa48049d8a3e3270530f92.png" class="wp-image-id" alt="" width="100" height="90" data-wp-pid="id" />
</a>
現在想幫這個帶有連結的圖片綁定一個點擊事件 : onclick="return gtag_report_conversion('#1')"
作法如下:
1.先給圖片一個id。(如果是純按鈕或純連結,就把id給在按鈕或連結)
2.如果圖片沒有id,也無法手動給他id的話,可以用jq語法自自動給它一個id。(一般網頁載入時,它至少會有一個class,所以我們可以先抓到class後再給他一個ID)
2.1 給它一個ID(我命名為cid)
<script>
$(".wp-image-id").attr("id","cid")
</script>3.用id找到該帶有連結的圖片並綁定點擊事件
<script>
$("#cid").attr("onclick","return gtag_report_conversion('#1')");
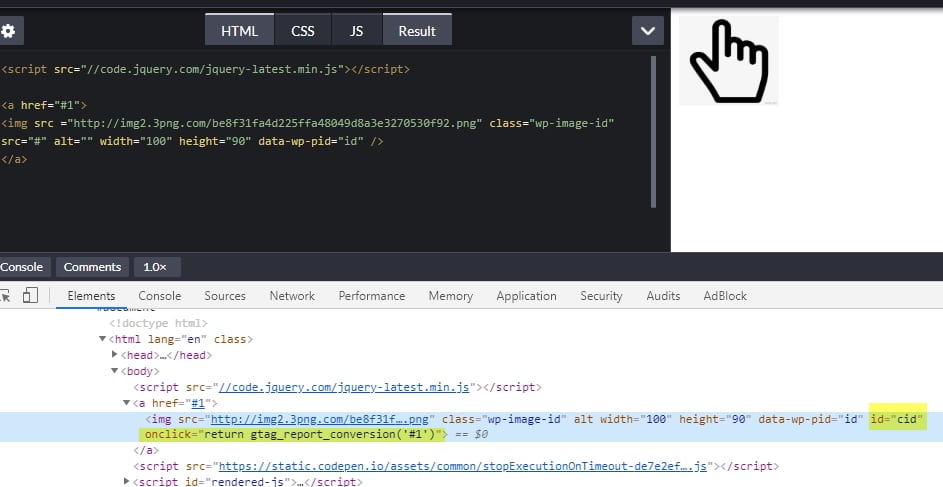
</script>4、用f12預覽
黃色處是我們用jq語法先給它一id,再綁定click事件,有成功!

整體語法如下:
<!--引用jq -->
<script src="//code.jquery.com/jquery-latest.min.js"></script>
<!--code-->
<script>
$(".wp-image-id").attr("id","cid")
$("#cid").attr("onclick","return gtag_report_conversion('#1')");
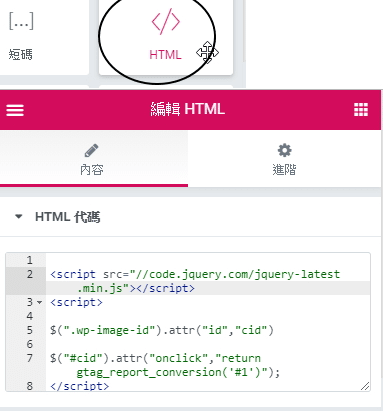
</script>在Elementor中要下語法,直接在左邊拖一個html工具,把語法貼裡面即可。

![[Elementor]響應式網頁本應在”不同裝置”要自動縮放比例,為何沒有?影片教你!](https://study.smallway.tw/wp-content/uploads/2018/08/180827Elementor響應式網頁本應在不同裝置要自動縮放比例,為何沒有?影片教你-SP-150x150.jpg)