這篇可能不適合新手看,新手也暫時不必看。
Elementor不只做是用來做「視覺」、切版排版,越用越熟的話,還能做出「功能」型的網頁,當然還要靠一些「外掛巧搭」。
以下是Elementor 搭配ACF、篩選器,可以做出的效果(當然尚須修改,但大致上功能已出來),分享參考一下。

(電腦版效果為佳,手機版未調整)
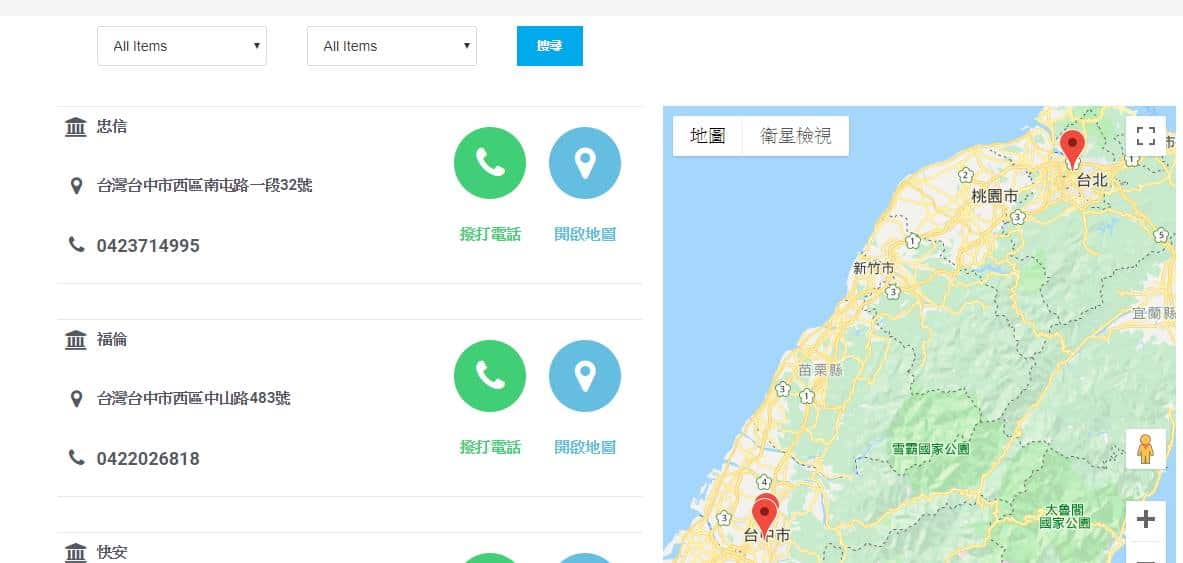
https://demo11.smallway.com.tw/store/

https://dev25.woowp.tw/facy_test/
學習Elementor後期可以靠「ACF」Advanced Custom fiels(自訂義字段)來做不同需求的 「動態資料網頁」,
例如房仲網、組合網站、電子商務網站、食譜網站、電影評論網站、在線課程網站、員工和團隊頁面、業務目錄、公告等等各式變化,
就不用再只挶限於只能靠"文章"。
學會了ACF+Elementor的境界,你會發現在Wordpress世界中真的不是什麼都買主題就好,
而是你會越來越跳脫出佈景主題先天性的限制,也會體認到主題只要熟1~2套就好,
剩下的就是靠Elementor + 外掛巧搭 就能千變萬化了。
如果你是「接案」的人,那麼ACF最後你仍是必學的技術,因為他可以讓你的接案更加客製化,技術再提升一層樓。
列出幾項我常用的與ACF有關的套件:
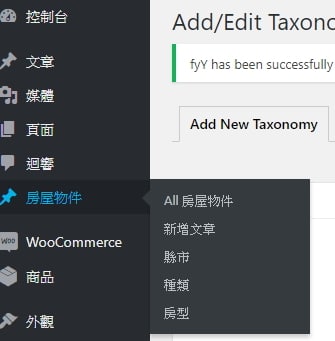
- Custom Post Type UI(自訂文章類型+自訂分類、標籤)
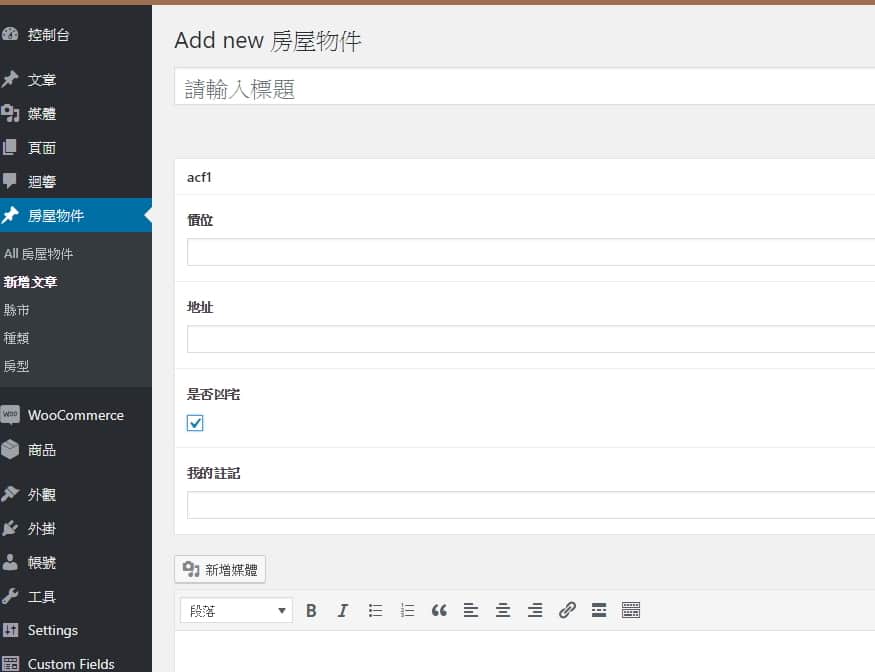
- Advanced Custom Fields (自訂欄位)
- Elementor Custom Skin (擴充讓Elementor有loop的模版)
自訂文章類型(CPT) : 例如想做一個專門放「房屋物件」介紹的專區,又不想跟原本WordPress文章混在一起時,當然也可以自訂新的不同類別,也不會跟文章的類別混用,非常適用這方式。

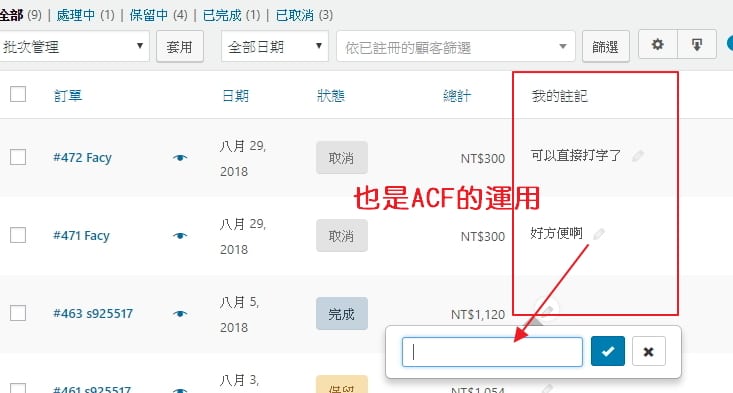
自訂欄位(ACF) : 例如你每個文章或自訂文章在編寫時,希望編寫時能獨立一個欄位專門來寫「價錢」、「地址」等等,這就需要自訂欄位了。


自訂文章類型(CPT) + 自訂欄位(ACF) →靠Elementor呈現
上面兩者都建構好了之後,再來怎麼讓它在前台呈現呢?不是設定新增了CPT與ACF後,前台就會全自動化秀出了嗎?當然不是,要做「頁面」來讓它呈現。在去年之前還要去複製wordpress原生的模版並靠有一點寫程式的能力才有辦法讓它在前台呈現出來,而自Elemenotr問世後,就可以靠「Elementor Pro」了,雖然不用寫到程式,但在Elementor中當然又有另一番學問與變化,是非常值得研究的,懂得怎麼用後會非常有成就感的。
有機會再把自訂文章類型(CPT) + 自訂欄位(ACF) +Elementor 額外授課,這些比較進階,應是以實體授課為主,有需求學習的人也可以再與我聯絡討論。





![[Woo]金流付款”訂單編號重複”,這個情境在綠界、智付通都會發生!](https://study.smallway.tw/wp-content/uploads/2018/07/180725綠界金流付款錯誤-訂單編號重覆的自行排除方式1-150x150.jpg)

請問自訂文章類型(CPT) + 自訂欄位(ACF) +Elementor 你還有在授課嗎?想要了解,謝謝!
有啊,你可以跟我加LINE,或FB私訊粉專,跟我約時間喔!
請問自訂文章類型(CPT) + 自訂欄位(ACF) +Elementor 你還有在授課嗎?想要了解,謝謝!
有,您可以加我官方的Line詢問您的需求,替您評估一下喔!
您好, 請問自訂文章類型(CPT) + 自訂欄位(ACF) +Elementor 你還有在授課嗎?想要了解,謝謝!
有,可以來信或線上Line詢問與評估,ID : @smallway
https://smallway.tw/wp1to1/#1to1