在Elementor中如果點擊錨點後,在瀏覽器中的此頁的網址並不會自動被加上#錨點,
所以會發現點擊錨點時網頁會平滑移動至該段落,如果想要取消這種平滑效果的話,可以試試如下...
在Elementor中想要「同一頁錨點被點擊時」取消平滑移動,可以這樣做 :
超連結原本是填「#錨點」,改如下 :
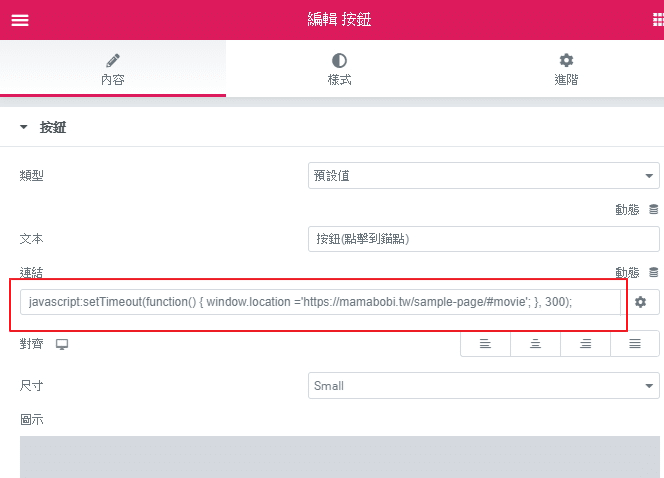
在超連結網址中直接填:
javascript:setTimeout(function() {
window.location ='https://mamabobi.tw/sample-page/#movie';
}, 100);
後面就改成你這一頁網址+錨點的id 即可。
上面100若無法正常到達就改成200或更高試試,目前測試是100就可以了。

為何要加上Timeout(遲延執行)?在Elemenor中需timeout才能生效, 不然會發生奇怪現象。
2020/3/23 :
另可以用我新發現的招式,如下 :
//把Elementor的錨點的 class="elementor-menu-anchor" 用jq拿掉即可
//不平滑移動會取消且網址中會有錨點路徑
<script>
jQuery(".elementor-menu-anchor").removeClass("elementor-menu-anchor");
</script>