崁入Liteshop商品到wordpress網頁有時正常但有時會有類似跑版的情況,主要是不同的佈景主題可能在CSS上的衝突或權重上有所影響,可以透過下列語法來解決:
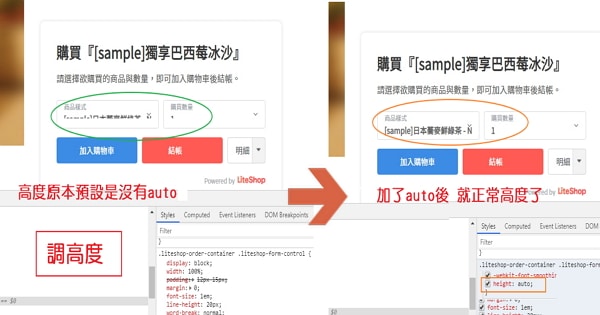
應該也不能說是「跑版」,應該說是「字的長度」會被它原本的版位設置而擋住,原圖是這樣:
上圖有二個問題,
1、左右 : 商品的標題長太長就被擋了,建議「購買數量」的寬度可以調成30%就好。 2、高度:下拉選單的高度沒有自適應,建議CSS的heigh可以調成auto就可以自適應了。
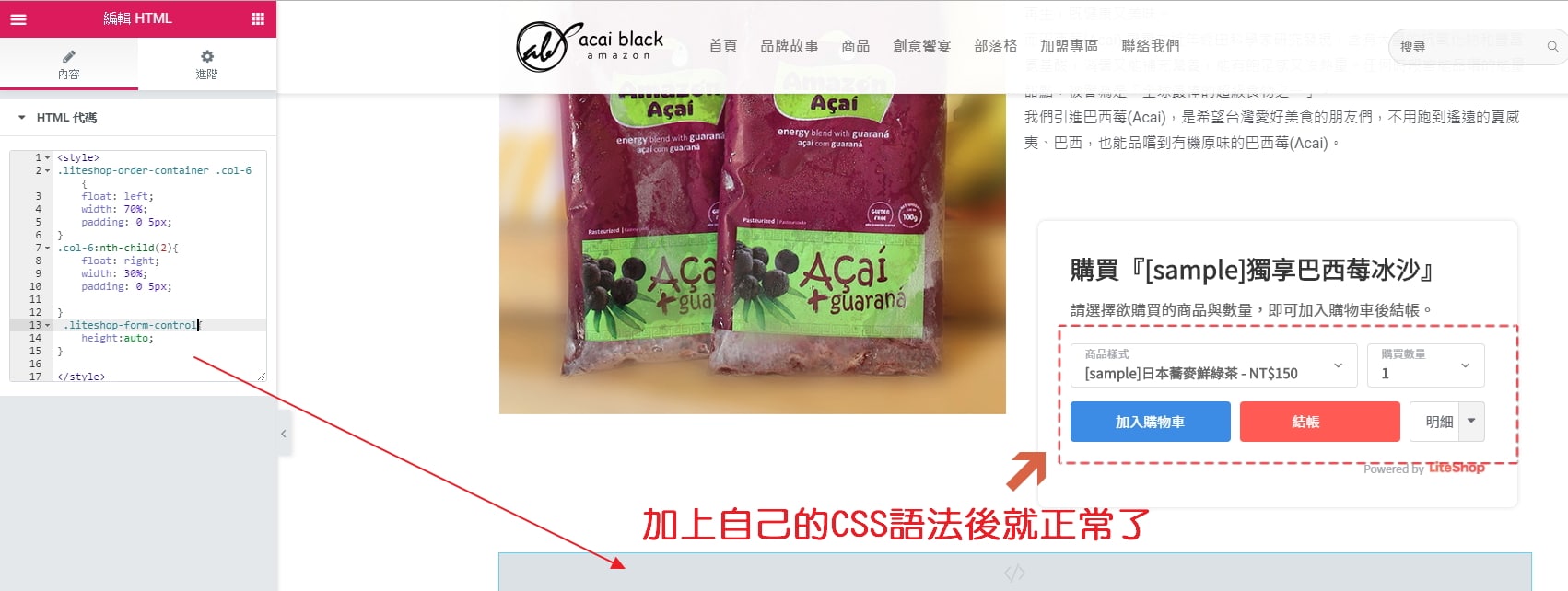
這個問題有反應給Liteshop,如果他們的原始CSS仍沒有做調整的話,可以自己加上下列CSS來自己調整:
<style>
/*調「寬度」問題*/
.liteshop-order-container .col-6 {
float: left;
width: 70%;
padding: 0 5px;
}
.col-6:nth-child(2){
float: right;
width: 30%;
padding: 0 5px;
}
/*調「高度」問題*/
.liteshop-form-control{
height:auto;
}
</style>以上是在Elementor的編輯頁面,拉一個html工具並放在最下方(一定要在最下方它才會最後執行以覆蓋上面已執行的),並在html工具中置入上面語法即可。
如果不是在Elementor,就請在該頁最下方並切換原始碼畫面,在最下方加入上面語法即可。
如果你的網頁是痞客邦、Blogger(Googel Blog)也適用。








![[搜尋]WordPress站內搜尋的如何排除頁面、文章或自訂型態內容出現在搜尋結果?](https://study.smallway.tw/wp-content/uploads/2018/07/180717搜尋WordPress站內搜尋的如何排除頁面、文章或自訂型態內容出現在搜尋結果1-150x150.jpg)
