手上很多網站,發現有一個網站在Elementor中修改元素的背景或框線等等,存檔後預覽卻無任何變化,查了好久都查不出原因...
經過反覆測試,我找出可能性的原因了。
網域DNS伺服器託管在Cloudfalre有時會有些問題,所以主要原因都是在Cloudflare上,
我做了以下處置 :
一、先暫停Cloudfalre的端點服務
暫停Cloudflare,將流量直接發送到您的原始Web服務器,而不是Cloudflare的反向代理。沒有為暫停的域啟用SSL或WAF之類的Cloudflare服務。

(可參考Cloudflare官方說明)
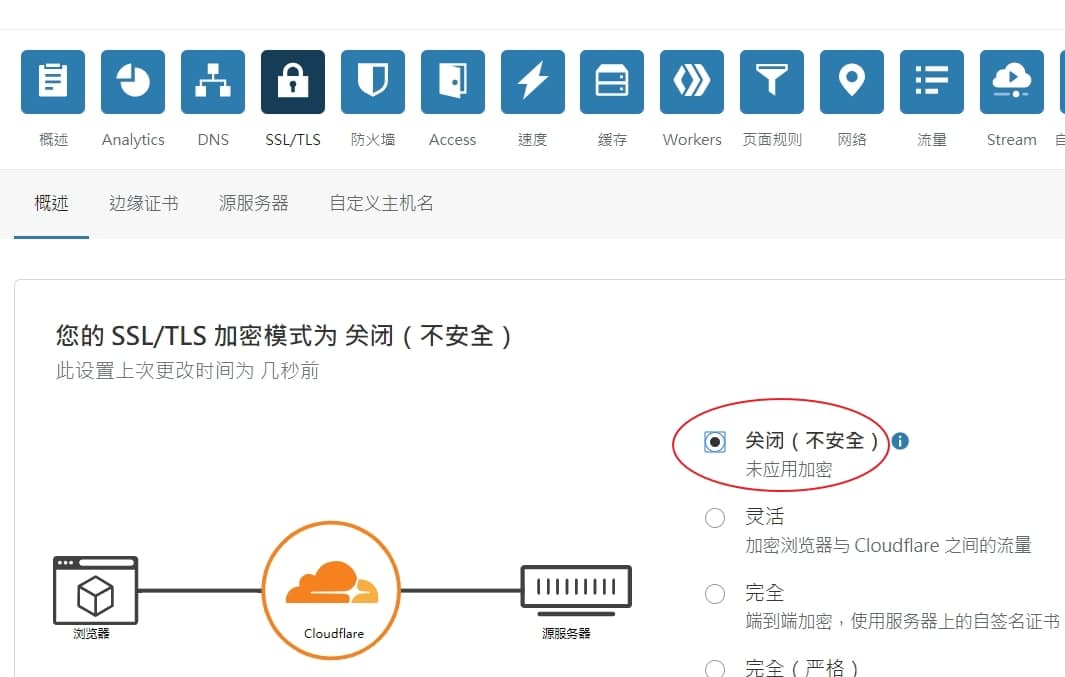
二、改用主機商的SSL
Cloudflare提供的SSL我停用掉,改用主機商給的SSL憑證。

三、清除Cloudflare的快取

以上做完,我的Elementor就正常了,就可以修改元素樣式存檔,在前台瀏覽時就能立即同步了。
四、重新啟用Cloudflare的端點服務
把第一點時關掉的Cloudflare服務重新打開即可。但網路上也有討論聲說其實不要打開此服務對網站載入速度比較佳一點,說此項服務對主機位於歐美地區的網站載入速度較有幫助,詳細內容我有點忘了,不過我想說先不打開看看是否真的有所影響,而且不打開應有助減少發生Elementor相容的問題才對。


![[外掛]【WP Statistics 】全站流量分析,有點類似GA流量分析](https://study.smallway.tw/wp-content/plugins/wordpress-23-related-posts-plugin/static/thumbs/23.jpg)


![[外掛][Woo]【WooCommerce Notification】即時前台顯示誰買了什麼商品](https://study.smallway.tw/wp-content/uploads/2018/07/banner-772x2501-150x150.jpg)
