如題,我們一般會讓先讓側欄的文字工具讓它可以執行php,然後在Elementor拖一個側欄的文字工具,這樣它就能跑php了,對嗎?對,但實際發現 : 微軟的Edge、火狐瀏覽器中都無法正常執行Elementor中的php語法,只有Chrome可以執行...
一、讓側欄可以執行php
方式1:安裝 Safe PHP Code Widget
安裝後,側欄就會多出一小工具叫「Safe PHP Code」,拖去側欄中輸入php程式碼即可。

方式2:function中加一段code
function php_execute($html){
if(strpos($html,"<"."?php")!==false){
ob_start();
eval("?".">".$html);
$html=ob_get_contents();
ob_end_clean();
}
return $html;
}
add_filter('widget_text','php_execute',100);以上兩種方式都可以,下方我們先用方式1的方式。
二、讓Elementor編輯頁面時可以執行php
作法1:
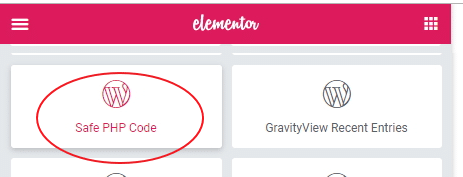
直接在Elementor拉一個「Safe PHP Code」到頁面中,並輸入php語法。

→在Chrome中瀏覽時,php有正常出現執行的結果,但在微軟的Edge、火狐瀏覽器中都無法正常執行php。
很奇怪吧,我也不知為什麼!
作法2:
我用了另一個方式,
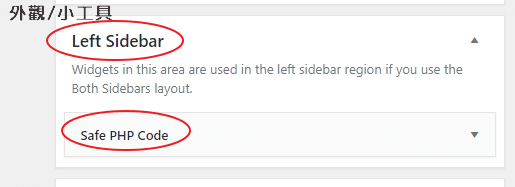
(1)我先找一個沒有在用的「側欄」(或是你也可以用側欄擴充外掛來擴充新的側欄」,並在裡面只單獨放「Safe PHP Code」,並在裡面把php語法填入「Safe PHP Code」裡面。
下圖我是把「Left Sidebar」拿來用。

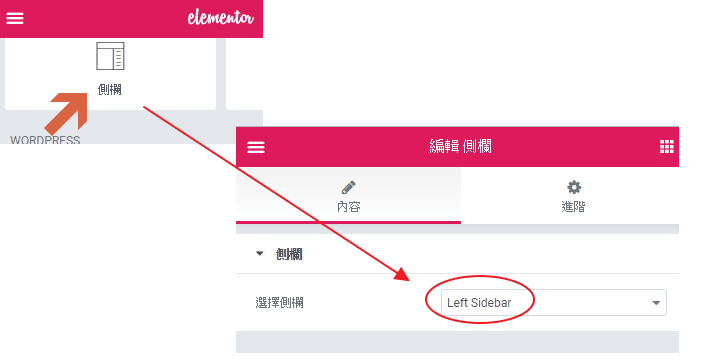
(2)回到Elementor,我不用作法1的方式,我另外拉一個叫「側欄」小工具,然後選擇「Left Sidebar」,這樣就能正常執行php語法囉!

可以插入這一段php來測試就知道了:
<?php
if ( current_user_can('manage_options') ) {
echo '您的身份是管理員';
} else{
echo '您的身份是訪客';
}
?>


![[外掛][Woo]【WooCommerce Notification】即時前台顯示誰買了什麼商品](https://study.smallway.tw/wp-content/uploads/2018/07/banner-772x2501-150x150.jpg)

![[Email服務]Mailgun免費方案寄不出信件的主因](https://study.smallway.tw/wp-content/uploads/2018/07/mailgun1-150x150.jpg)
![【code】[html]三種空白符號的用法](https://study.smallway.tw/wp-content/plugins/wordpress-23-related-posts-plugin/static/thumbs/12.jpg)

I have been browsing on-line more than three hours today, but I never discovered any fascinating article like yours.
It is pretty value enough for me. Personally, if
all website owners and bloggers made just right content material as you probably did, the
net can be much more useful than ever before.
我今天在網上瀏覽了三個多小時,但我從來沒有發現過像你這樣有趣的文章。 這對我來說是相當有價值的。 就個人而言,如果所有網站所有者和博客作者都做了正確的內容材料,那麼網絡可能比以往任何時候都更有用。