這個方式比較進階,新手可以先不用看,這一般是在做接案替人設計網頁時才可能用到這樣的功能。
點擊任何一則公告標題就會自動以彈跳視窗呈現,這個就必須搭配jQery程式來處理了。
有關用Elementor「最新消息」製作,在前幾週貼文有人發問過也熱列討論過,
主要是可以用Elementor + CPT + Skin Elementor來組合做出相關模版與UI視覺樣式。
做出來後,也有人想要點擊某篇公告標題後直接彈跳小窗來呈現當下點擊的那篇公告內容。
這在Elementor目前版本功能中無法做到(未來可能新版本有此功能),頂多只能靜態式處理,也就是手動一則則增加公告並配合每則公告手動增加一個彈跳視窗。
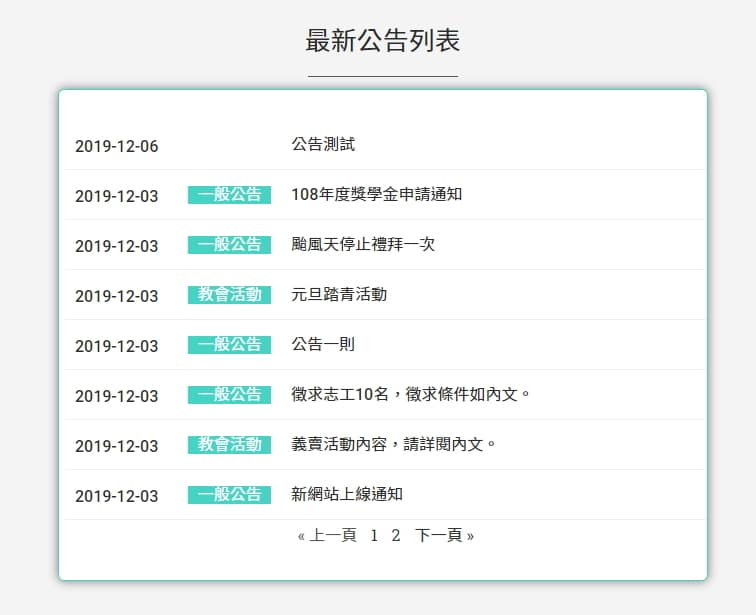
如果想做成動態式的,就是照原本文章上架那樣的在後台寫公告,然後前台就會有所有公告列表,點擊任何一則公告標題就會自動以彈跳視窗呈現,這個就必須搭配jQery程式來處理了。

我本身非程式底,主要是產生了興趣想試試,會在網路找些jQ片段code之前加以組合改用,做出類似效果,供參考。
程式碼稍冗長,也不便直接公開,純分享製作的思惟。
主要思維 :
- 1、仍先做出一般的公告列表。
- 2、用jQ把每個公告標題被點擊下去不發生作用。
- 3、公告列表正下方建一個空的div,div裡面下一段jQ的ajax,並判斷當下點擊的是哪個公告標題,就在ajax中引入該公告標題網址的內容。
- 4、再配合jQ的dialog功能被點擊後彈跳出div。
這個方式比較進階,有學過E2課程的人才可能較易理解,新手可以先不用看,不過這個方式是最近研究出來的也沒有列入E2課程大綱中。


![[外掛]【WP Statistics 】全站流量分析,有點類似GA流量分析](https://study.smallway.tw/wp-content/plugins/wordpress-23-related-posts-plugin/static/thumbs/23.jpg)
![【code】[css]一句語法讓全站字體改成「微軟正黑體」](https://study.smallway.tw/wp-content/uploads/2018/07/180711一句語法讓全站字體改成「微軟正黑體」1-150x150.jpg)



![[SSL]使用Cloudflare的免費SSL憑證,並全站強迫轉成https](https://study.smallway.tw/wp-content/plugins/wordpress-23-related-posts-plugin/static/thumbs/10.jpg)
