這是一篇用付費版的「Search-filter-pro」強大篩選器(filter)與Elementor Pro結合的小筆記。
「Search-filter-pro」功能很強大,能透過Elementor Pro來顯示篩選結果真的不錯用...
(Search-filter在org上也有免費版的,但許多進階功能須買付費版的)
Search-filter有免費版與付費版的,付費版的才能有完整功能,包含搜尋自訂欄位。
原Search-filter-pro 用 Elementor Pro來顯示搜尋結果的官方文件的說明在此 : https://searchandfilter.com/documentation/3rd-party/elementor/
只是官方的說明有點不清不楚,自己試了一個多小時才試出,所以趕快做一下筆記。
如果用先設定好對某類帖子的篩選表單後,再來要用Elementor來控制篩選結果的樣式,如下 :
1、創立兩個新頁面,例如A、B兩個頁面
A頁面做為「篩選表單頁」,B頁面做為「篩選結果頁」。
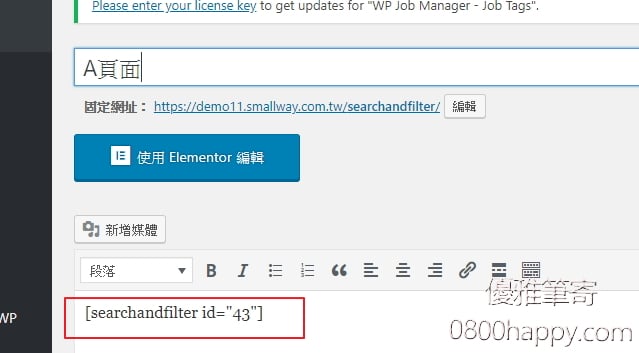
2、A頁面置入篩選表單簡碼
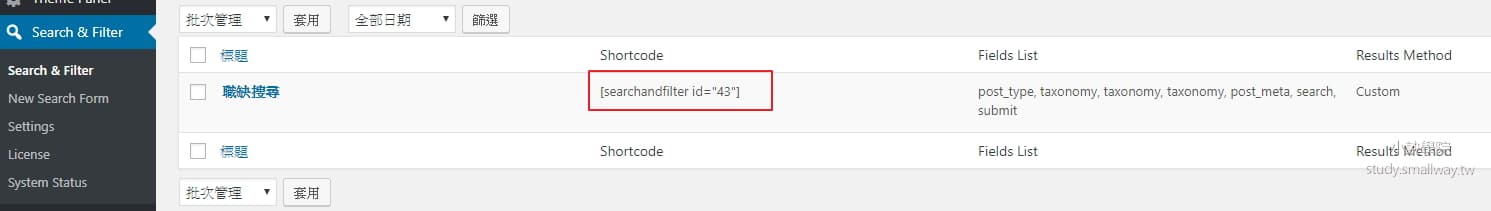
對某類帖子的篩選表單設定好後會有一個簡碼,請複製到A頁面中並存檔。


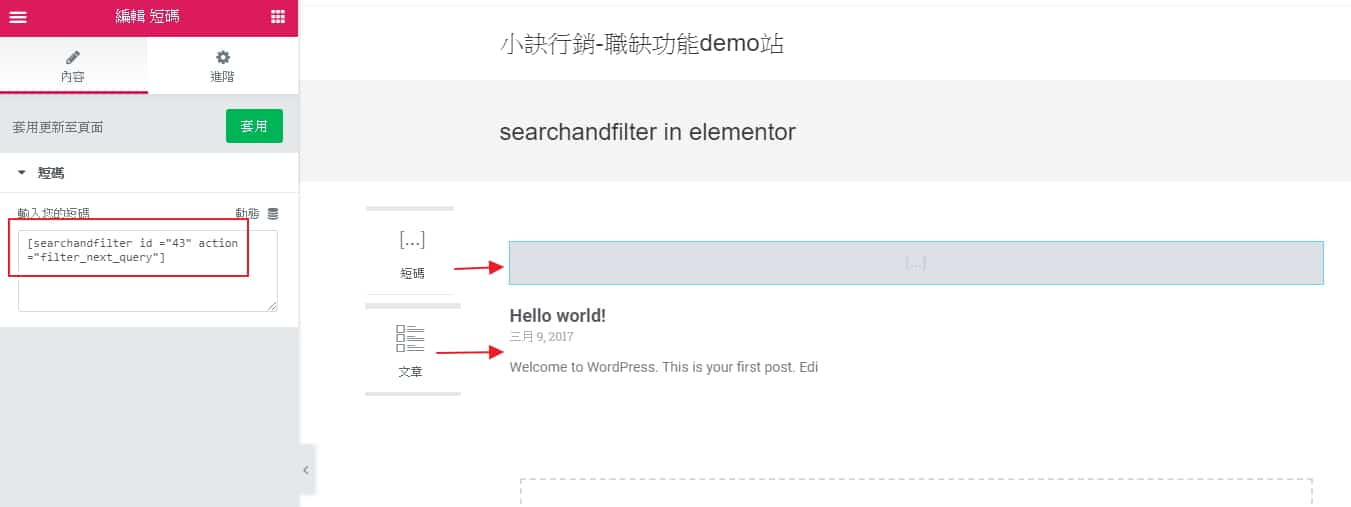
3、B頁面用Elementor打開
B頁面拉兩個元素工具,分別是「短碼」與「文章」。
短碼 : 貼上官方文件講的那段簡碼,簡碼ID要修改成你創的那個篩選表單的ID。
ex :
[searchandfilter id="123456" action="filter_next_query"]
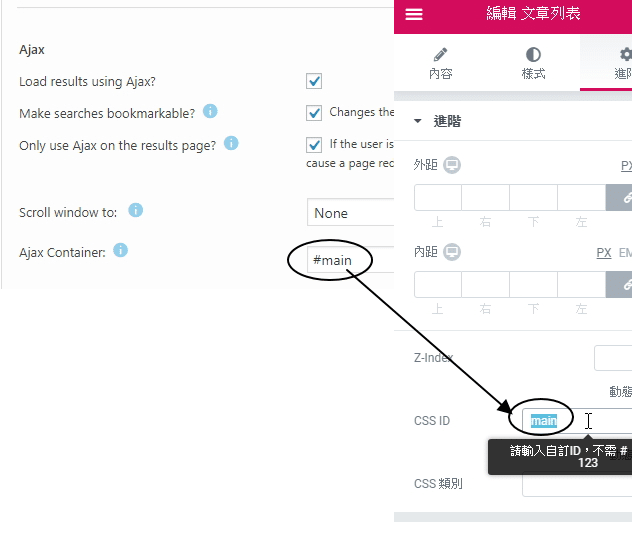
文章 :
拉好後只要設定文字、顏色等樣式就好,其它任何帖子來源等等都不用設,它會自動被Search-filter-pro來控制並呈現篩選結果。

「文章工具」的id設為「main」

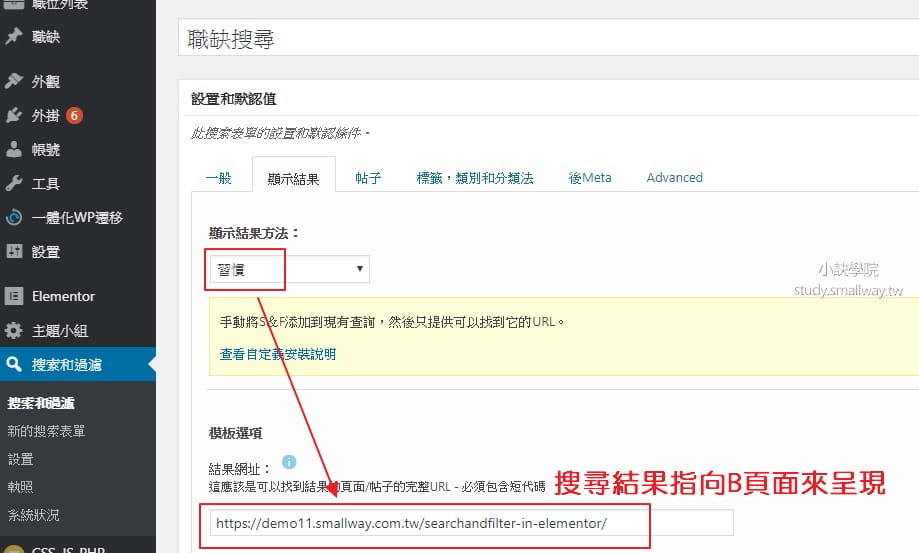
4、對篩選表單指向B頁面
如下圖,把B頁面的網址貼上,這樣篩選結果就會在B頁面的Elementor中呈現。

5、完成
這樣A頁面是一個搜尋篩選的表單,條件篩選的結果就會轉頁到B頁面去呈現篩選列表,而B頁面的篩選列表的樣式就可以用Elementor控制了。
(也可以把A頁面的簡碼置於側欄,意思一樣)
6、不分AB頁的作法
把簡碼置於同一頁即可
例以下簡碼統一放在同一頁面,並拉一個文章工具並設好is即可。
[searchandfilter id="3691"]
[searchandfilter id="3691" action="filter_next_query"]
Demo : https://filter.smallway.com.tw/search-filter-pro-ab/
7、總結:
付費版的「Search-filter-pro」真的很強大,如果再搭配「自訂新post type」與「自訂新分類、標籤」的相關外掛(推薦用「Custom Post Type UI」),便可以做出各式的刊登功能的網站了,例如刊登各行各頁廣告、刊登房屋物件、刊登職缺...等等各式的延伸。
以上的作法只是概述,真正實作上要對ACF、CPT很熟其中的關係才行,不然在設定篩選器的條件上會有很多問題,因為這一篇算是進階技巧,因為不是三言兩語可以講的清。
註:
「Custom Post Type UI」本身已具備「自訂新post type」與「自訂新分類、標籤」等功能了,就不用再找自訂分類標籤的外掛了。
※自訂模版&篩選器作品整理,列舉數項 :
以下是我經手過的篩選功能相關,許多篩選器是能提供基本型的篩選功能,但有時候仍得加上一些code才加以客製才能呈現想要的樣式或功能。
Search filter Pro 製成的 :
用另一款「jet Smart Filters」篩選器製成的 :