想要製作出「側欄點擊可展開選單、指定頁面(模版內容)」,這個也不用靠什麼特殊的佈景主題,用Elementor也能做的出。
這個效果的關鍵字叫「off canvas」,
目前有二個elementor的擴充可以做到,如下 :
一、外掛「PowerPack Elementor」(付費版)
效果頁(點裡面的影片有示範) :
https://powerpackelements.com/demo/offcanvas-content/
二、OceanWP主題付費版中的「Oceanwp elmentor widgets」,
(要配合安裝OceanWP主題)
效果頁:
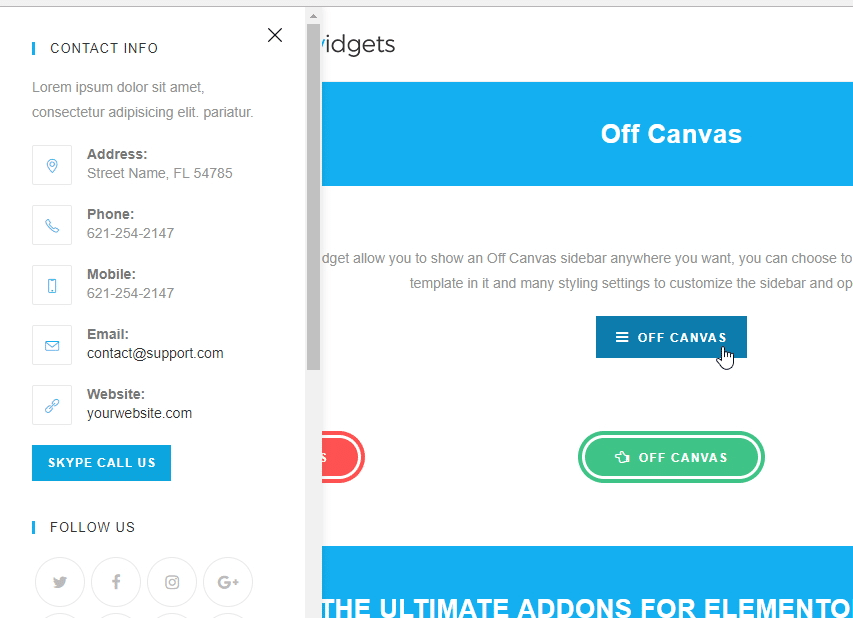
https://elementor.oceanwp.org/off-canvas/

以上呈現出來的效果不單單只有「側欄選單」,更可以先自某一sidebar(側欄)或用相關插件擴充新idebar(側欄)後 ,在這個sidebar先放置小工具內容,再讓off canvas來呈現出來側邊點擊展開、收合。
你也可以用Elementor做一頁的「頁面模版」放置你指定的內容資料,再讓off canvas來呈現出來側邊點擊展開、收合。





![【code】[Woocommerce]直接在網址中置入商品代號並直接結帳的語法](https://study.smallway.tw/wp-content/uploads/2019/05/img_5ccc3fbf806a7-150x150.png)
