Elementor Pro的Gallery畫廊它預設無法替每張圖片都加上一個自己的單獨連結網址,但我們可以透過簡單的jQuery來達成這效果。
如下圖,即是Elementor Pro的Gallery畫廊。

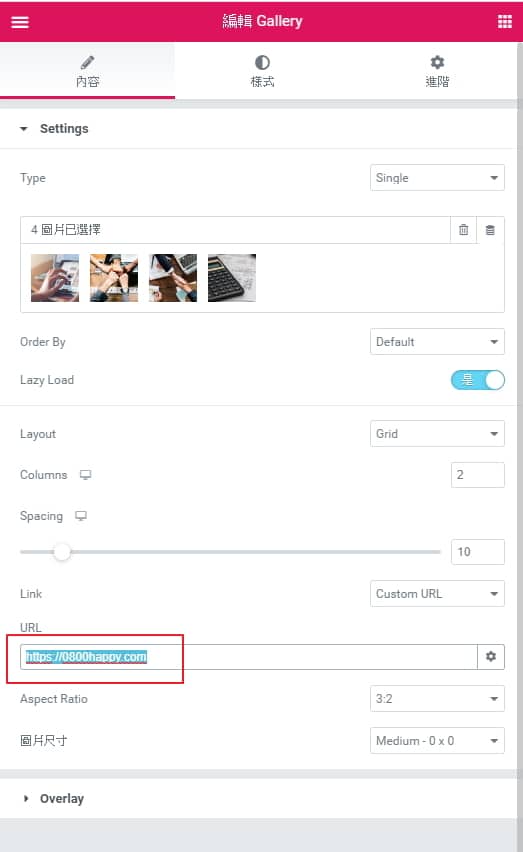
▼只能對所有圖片加上「1個連結」而已。

我們現在要改成每張圖片都可以有自己的對應連結網址 :
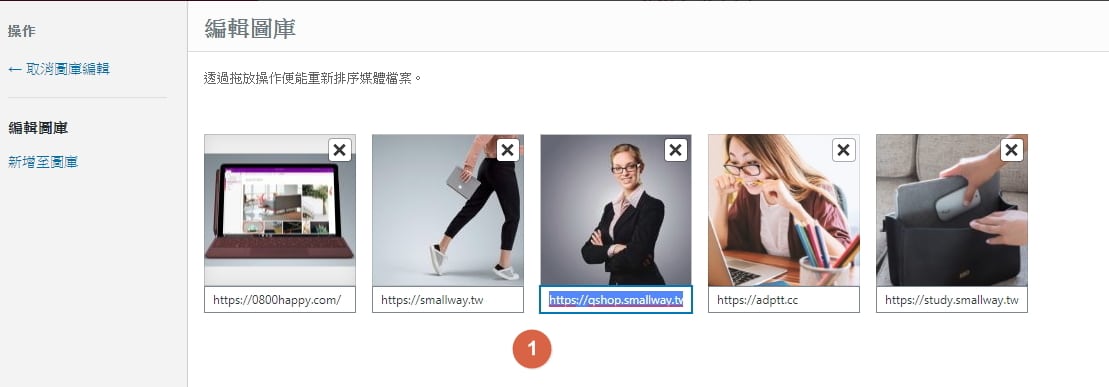
1、先新增圖片並每張圖的描述中都輸入想連往的網址

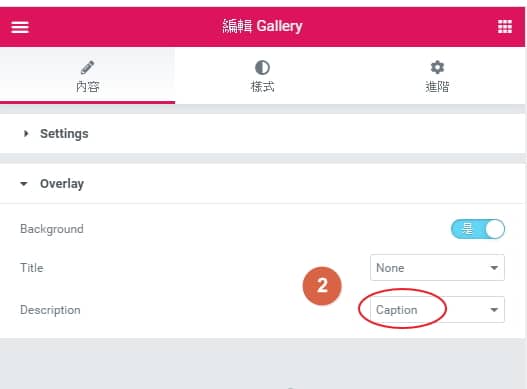
2、打開Caption
在內容/overlay / description,把Caption打開。

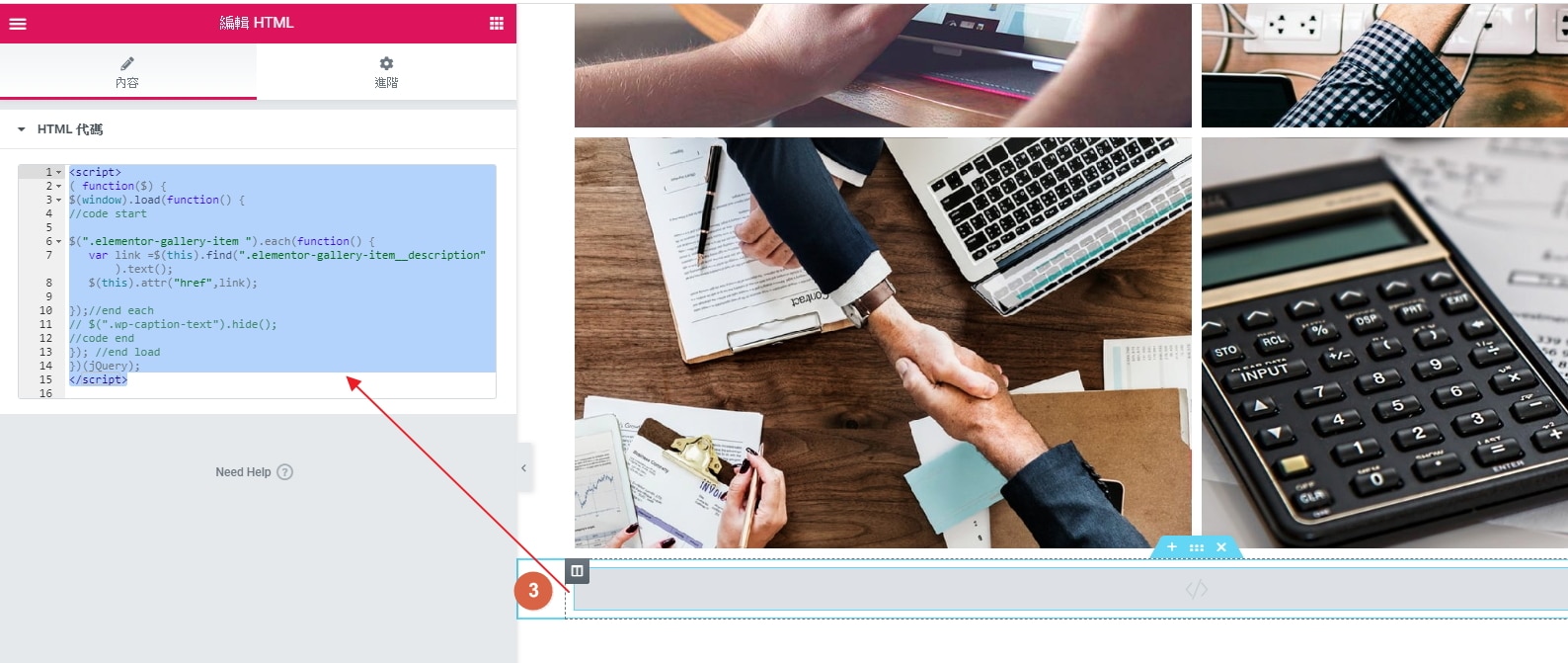
3、加入jQ code
在下方隨意處拉一個html工具,並加入以下jQuery語法 :
<script>
( function($) {
$(window).load(function() {
//code start$(".elementor-gallery-item ").each(function() {
var link =$(this).find(".elementor-gallery-item__description").text();
$(this).attr("href",link);
//$(this).attr("target","_blank");//用新分頁方式開啟(把//去掉才會生效)});//end each
$(".elementor-gallery-item__description").hide(); //隱藏網址
//code end
}); //end load
})(jQuery);
</script>

以上完成後每張圖就會有自己的對應連結了!

![【code】[js]保護網頁原始碼的相關語法](https://study.smallway.tw/wp-content/plugins/wordpress-23-related-posts-plugin/static/thumbs/29.jpg)
![[Email服務]Mailgun免費方案寄不出信件的主因](https://study.smallway.tw/wp-content/uploads/2018/07/mailgun1-150x150.jpg)
![[外掛]【WP Notification Bars】-網站上方自訂一行公告](https://study.smallway.tw/wp-content/uploads/2018/07/180711外掛【WP-Notification-Bars】-網站上方自訂一行公告1-150x150.jpg)
![[DNS篇]DNS伺服器「指向」vs DNS記錄「修改」](https://study.smallway.tw/wp-content/uploads/2019/06/190621DNS篇DNS伺服器「指向」vs-DNS記錄「修改」1-150x150.jpg)

