方法很多很多種,簡單記錄二個比較好上手的方式,兩種都可以成功且簡單。
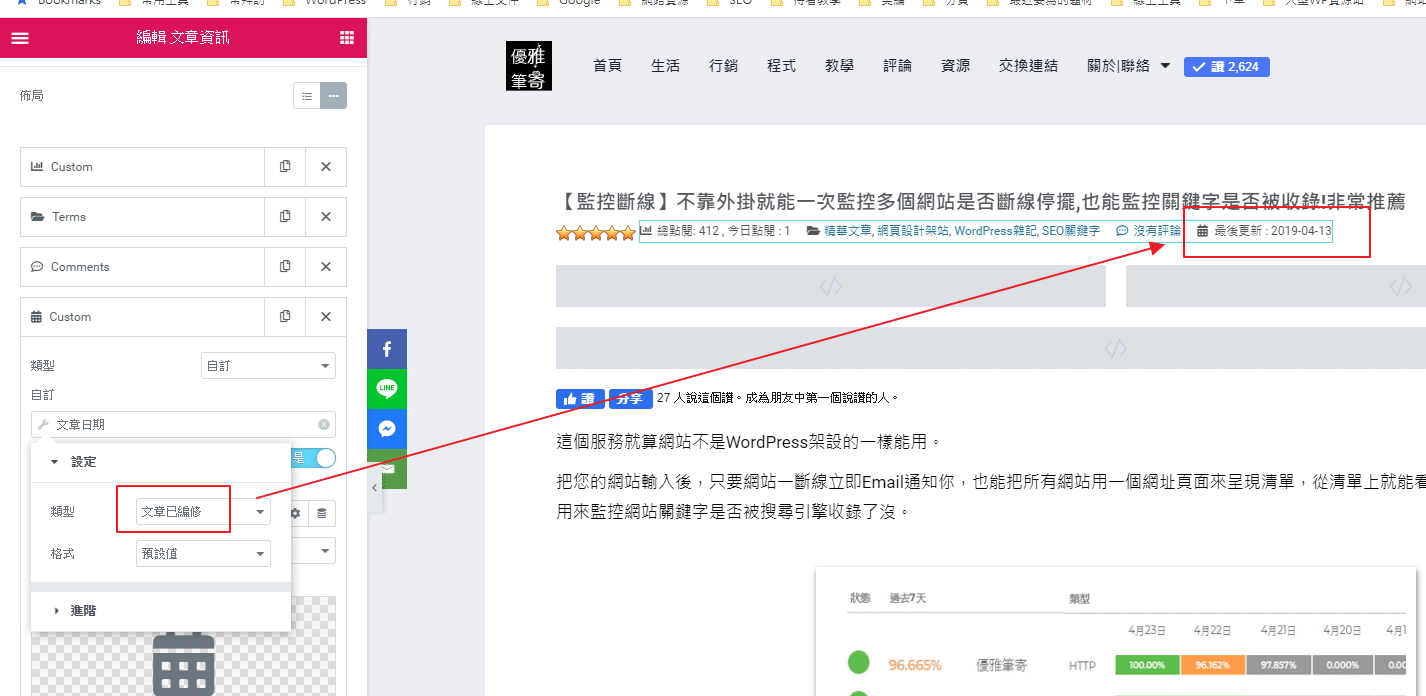
方式一 : Elementor全域小工具
拉一個Elementor標題或文字或文章資訊的小工具,內容選動態再選文章日期再勾最後修改時間,然後存成全域小工具,再複製這個簡碼,即可用手動方式固定插入在文章指定區域。
或再用hook自動插入方式在文首或文末。

補充:
如果有用Elementor幫文章做「單頁模版」的話,就可以在模版中直接加入即可。

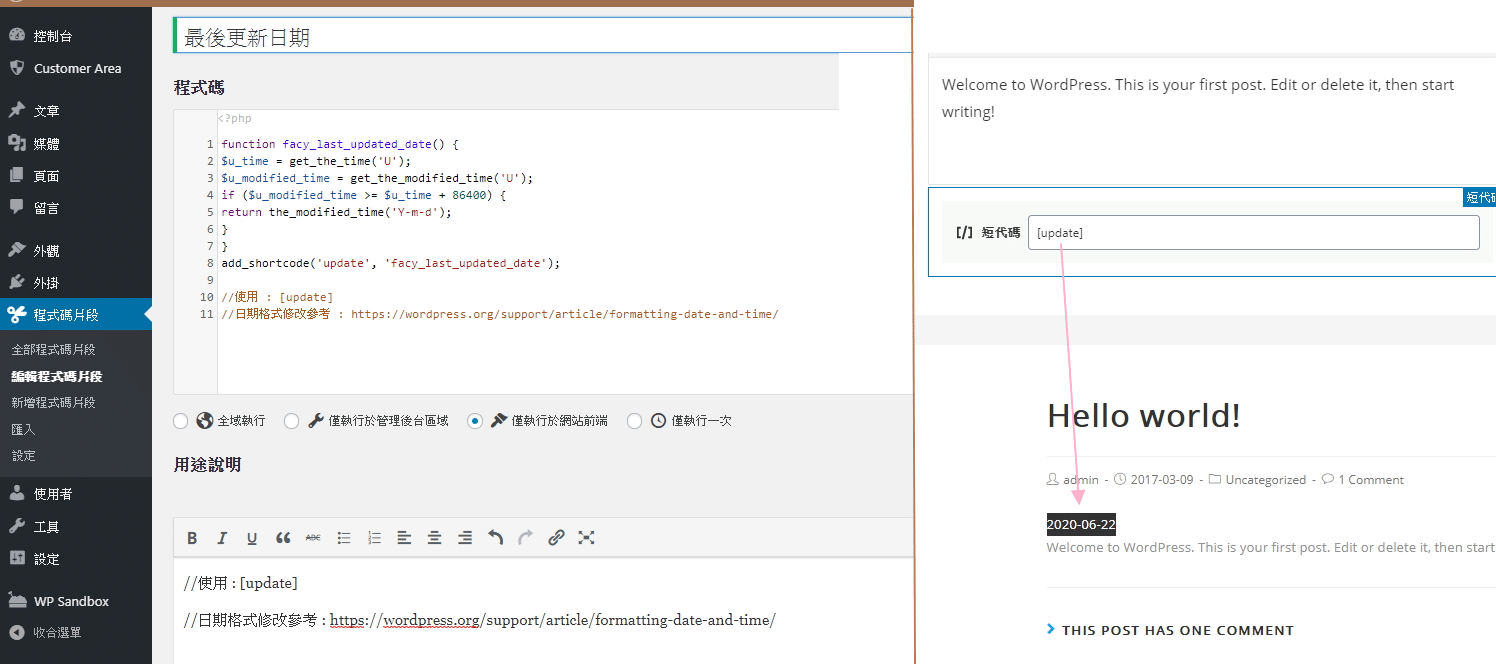
方式二,用php簡碼
使用外掛「Code Snippets」,增加下面的Code。
function facy_last_updated_date() {
$u_time = get_the_time('U');
$u_modified_time = get_the_modified_time('U');
if ($u_modified_time >= $u_time + 86400) {
return the_modified_time('Y-m-d');
}
}
add_shortcode('update', 'facy_last_updated_date');//使用 : [update]
//日期格式修改參考 : https://wordpress.org/support/article/formatting-date-and-time/
然後複製簡碼,在用區塊編輯器寫文章時手動貼上即可。