為了減少Elementor更新後衝突,你不該裝太多的Elementor的再擴充外掛;
為了減少維護難度與影響網頁載入速度,你不該篇篇都用Elementor寫文章...
Elementor很好用,但不應過度使用(裝太多擴充)與依賴(篇篇使用),建議新手把以下二個觀念先讀一下:
更新衝突
個人建議,Elementor不要安裝Elementor的再擴充過多插件(例:Essential Addons for Elementor、Premium Addons for Elementor、Livemesh Addons for Elementor Page Builder、HT Mega – Absolute Addons for Elementor Page Builder...),最多一個,更新上會比較容易。
其實裝多個也沒說不行,只是以後在更新時比較有點風險而已。
上面再擴充的最多裝一個指的是:
- Elementor
- Elementor pro
- 一個擴充
這樣。
只有一個擴充時在更新時比較好掌控更新狀況,當然其實非Elementor的週邊外掛仍然是有可能也有機會造成衝突。
另Elementor再擴充裝越多也可能越會影響網站載入速度,有時候不應只為了一個小功能而加裝Elementor擴充外掛。
但也不用完全捨棄Elementor,可以找出較安全更新的方式。
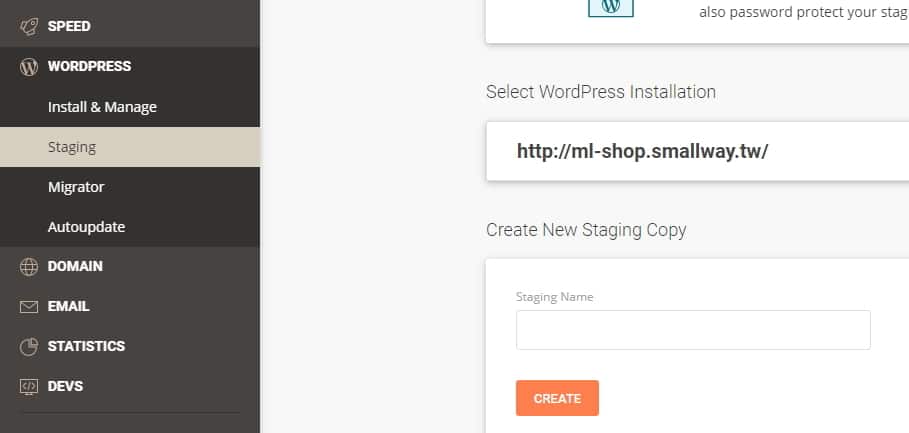
例如更新的話,可以在staging site更新,如果你的主機有支援staging site,可以在staging site中慢慢更新與測試,等確認沒問通再推送到主網站。
目前siteround、cloudway、kinsta、closet主機都有這樣的staging site功能。

如果沒有staging site功能的主機,可以先做好備份再更新,或是先複製主站備份至子網域後做更新測試,沒問題後再把主網址指向過來這個測試站。
一般是用staging site會比較方便一點。
至於有人發現一更新就跑版,其實真的還好,沒有每次發生,除非是很久才更新一次,也就是說中間略過很多個版本都沒更新,當你想要更新時才比較有可能會跑版。
使用時機
如果純寫文章,真的不需要篇篇都用到Elementor,用傳統文字編輯器或WP內建的編輯器就好了。
篇篇都用Elementor,根本是糖衣毒藥,應該要先了解「用槍時機」,一般就是做單頁的視覺設計,例如首頁、關於我們、聯絡我們、....才用Elementor,剩下的寫文章做內容就用傳統文字編輯器就好了。
如果你那篇文章有需要特殊排版或特效、例如進度條、倒數之類的,才偶爾用一下Elementor寫那篇文。
篇篇都Elementor對網頁速度也有很大的影響。
如果你那篇文章有需要特殊排版或特效、例如進度條、倒數之類的,也可以另外用Elementor做一個段,在那個段中做好你要的特效,
然後把這個段存成版型並複製這個段的簡碼,再用原本內建的編輯器寫文章並在適當處貼上簡碼,這樣也是一種方式,就沒有全頁是Elementor了。(本站E1課程中也有提到)
Gutenberg它已是WorPress內建的編輯器了,在Gutenberg還沒被內建之前,內建的是那個陽春型的文字編輯器,那一般會被稱為是傳統文字編輯器,
用Gutenberg純寫文章也很OK啊,它是WorPress內建的比較不會有什麼不相容或跑版問題,用的上手就可以,很多人用的不習慣就會改用傳統文字編輯器。
結論
Elementor再擴充外掛→ 不要裝過多,最多一個就好;
設計頁面→用Elementor;
純寫文章→用內建的區塊編輯器或傳統文字編輯器;
![【code】[jq]幫連結或圖片綁定一個點擊事件](https://study.smallway.tw/wp-content/uploads/2019/06/190602【code】jq幫連結或圖片綁定一個點擊事件1-150x150.jpg)


![[外掛]如何讓側欄的近期迴響(留言)可以看到「摘要」?](https://study.smallway.tw/wp-content/uploads/2018/06/180617如何讓側欄的近期迴響留言可以看到「摘要」1-150x150.jpg)
![[SSL]使用Cloudflare的免費SSL憑證,並全站強迫轉成https](https://study.smallway.tw/wp-content/plugins/wordpress-23-related-posts-plugin/static/thumbs/10.jpg)
