如題,
不管用的佈景主題是哪一個,這句語法應全都會生效。
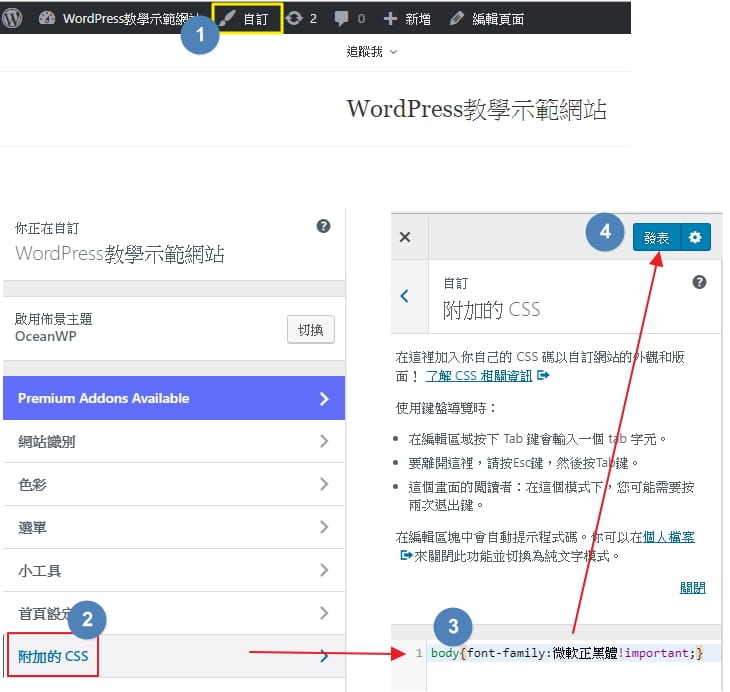
在你網站首頁並依下圖並貼上這句語法:
body{font-family:微軟正黑體!important;}
若嚴謹一點會放這句 :
body{font-family: arial,"Microsoft JhengHei","微軟正黑體",sans-serif !important;}
注意 : 複製上面語法時要注意引號可能會改成全形的,記得修改成半形的才會生效。
(嚴謹的寫法主要是讓字體有個次選擇性)
▼以下為設置方式 :

新手不要誤會這句語法後面改什麼字體就有什麼字體喔,這句的微軟正黑體是通用字體,任何電腦或主機都會有,所以才能直接直接生效的。

※2019.5.29 補充:
加了上面語法後,有些頁面文字並不會套用成功,為什麼?因為可能你之前在編輯這些字時就有用編輯器選了字體,所以必須把這些字的字體改回預設,這樣就會套用成功了!



![【code】[jq]幫連結或圖片綁定一個點擊事件](https://study.smallway.tw/wp-content/uploads/2019/06/190602【code】jq幫連結或圖片綁定一個點擊事件1-150x150.jpg)



看了這麼多篇試過都沒用 就你這篇簡單操作又有效!!超讚
呵,謝謝阿伯~~~(阿伯回來了)
想詢問內文改了但主旨字型卻沒變
可以再下什麼程式要求它一起變成微軟正黑體呢?~
你好,可以把網址貼上來,我幫您看一下!
請問我照你的步驟貼文了,怎麼沒有任何改變呢?
你好,可以把網址貼上來,我幫您看一下!
謝謝!!!!
http://www.upharm.com.tw
有照您的SOP了, 但沒變
您好,我發現您的網站上加了該CSS後並沒有執行,被直接註掉了,請看圖 https://prnt.sc/ngrym5
所以不知是否您有其它外掛的影響,或是您可以試試裝這支外掛https://tw.wordpress.org/plugins/wp-add-custom-css/ , 把本站提供的CSS語法貼在這外掛中後,看看是否正常。
hi 你好
我想請問一下
因為我剛開始假設
然後我想把全部字體都統一更改成 微軟正黑體
但是title 以及下方小字說明 好像沒辦法更變
可以麻煩幫我看一下嗎
更新網址
哈囉,會沒有套用的部分,應該是你原本就有替它設定了字體了,您可以把該文字的字體改成「預設」這樣應就會套用了!
另一個原因,我看了您的語法,您的第一個字體並不是微軟正黑體喔,所以把第一個刪掉應也會就正常套用了,如下圖 :
https://prnt.sc/nzrtwr
body{font-family: arial,"Microsoft JhengHei","微軟正黑體",sans-serif !important;}
好用但是若改成
*{font-family: arial,"Microsoft JhengHei","微軟正黑體",sans-serif !important;}
可以更換試試看整個網站
您好,您提供的方法我有測試,會存在一個問題,它會讓全站的icon都消失變成正方形,除非在您說的這句語法後面也把icon的字體也加上才會正常!
請問icon的字體要怎麼加 ?
如果使用「*」開頭的(上面黑人同一句),那我原本那句後面的 !important可以試著先拿掉,這樣當找不到icon字體時它就會自動套用原本的icon字體,就不會發生所有icon變成方框的情形了。
我研究出來了,用 F12 找出 icon 圖標的 class 把它排除,例如我的 icon class 是 "icon-wrapper",所以語法如下,在 IE 測試成功:
*:not([class*="icon-wrapper"]):not(i){font-family:"Arial", "Noto Sans TC", "Microsoft JhengHei", sans-serif !important;}
其實也不一定要排除,如果你的icon字體的名稱有找出來,可以這樣 : *{font-family: arial,"Microsoft JhengHei","微軟正黑體",sans-serif,你的icon字體名稱 !important;}
就也可以,就不一定要把 !important拿掉了!
這樣也可以喔
*:not([class*="icon"]):not(i){
font-family: Arial,"Microsoft JhengHei","Microsoft YaHei","Noto Sans TC",sans-serif,"Font Awesome 5 Free"!important;
}
你好,怎麼把內文字體便預設值?
參考下圖 https://prnt.sc/osfor0 。
或把文字先複製到一般的記事本,再貼回去就恢復成預設值了。
您好,我用您的方式已經順利把內文變成正黑體了,實在太感謝了,
另外想請問如何將頁首選單(是Primary,不是側欄)的標題字體放大呢?
因為這邊不能放圖,還是怎麼直接詢問您呢?
再次感謝。
新手剛起步做WORDPRESS!!!
非常受用的分享 !!!!
謝謝您 !!!!!
請問站長,除了更改字體樣式,有css語法更改文章字體預設大小的嗎?
預設的都好小、間距行高都好近 一行一行改 好麻煩= =
感謝您*{font-family: arial,"Microsoft JhengHei","微軟正黑體",sans-serif !important;}
我使用成功了