■需求:
想要在一般文章編輯畫面就可以編排出「左字右圖」排版,且不想轉去原始碼直接刻Div,也不想另用Elemenotr來編輯出「左字右圖」的排版,重點是想要在手機介面時「左字右圖」可以自動轉成「上字下圖」的排列。
這樣的需求已經是響應式的需求,尤是紅色字那段,所以理論上用Div區塊並浮動,是正規式的作法。
有時候不想用刻div的方式,也懶得另用Elemenotr來編輯,用文字編輯器的插入「表格」來做最快,而且表格在文章寫作時是有框線的,可以很清楚把內容置入想放的格子中,
只是想要「手機介面時「左字右圖」可以自動轉成「上字下圖」的排列」就要再下一段CSS來套用,這樣達到上述需求了。
■作法:
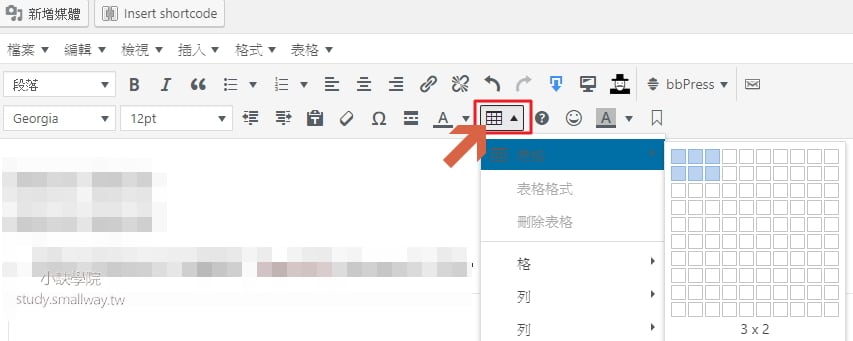
1、如果有安裝強化版文字編輯器「TinyMCE Advanced」的話,就有內建點選插入表格的功能,所以在寫文章時臨時想要用「左字右圖」的方式來快速排版時,就直接插入一個2欄的表格即可。

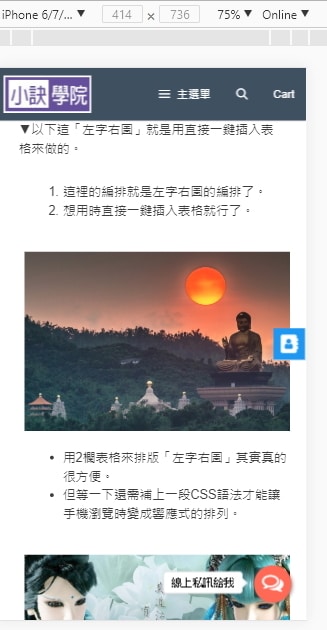
▼以下這「左字右圖」就是用直接一鍵插入表格來做的。
|
 |
|
 |
2、準備一段CSS語法,並配合【WP Add Custom CSS】外掛來全站套用。
語法參考如下:
.rwd-layout{
border:0px!important;
}
.rwd-layout th,.rwd-layout td{
border-width: 0 0 1px 0!important;
}@media(max-width:480px){
.rwd-layout td{
display:block;
width: 100%!important;
border:0px!important;
}
.rwd-layout th{
border-width: 0 0 1px 0!important;
}
}
3、以後只要有插入表格,就替表格加上「class="rwd-layout"」屬性即可。
4、在手機畫面如下:

![【code】[css]一句語法讓全站字體改成「微軟正黑體」](https://study.smallway.tw/wp-content/uploads/2018/07/180711一句語法讓全站字體改成「微軟正黑體」1-150x150.jpg)