用WordPress做網站有一個好處,是要埋設各種廣告追蹤時很方便,而且也不用依賴工程師,行銷人員完全可以自己來,以下為對Elementor表單來埋設Google Ads廣告轉換追蹤碼的方式。
如果你不懂GTM但懂WordPress,下面的方式就很適合你。
一、全域網站代碼
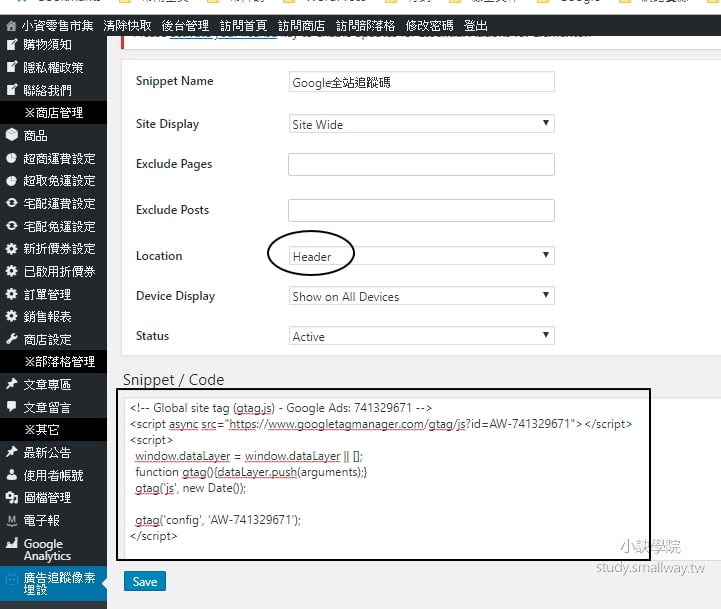
首先,你必頁在全站中埋下「全域網站代碼」 ,這個必須先埋,否則以下的都沒有作用。(下圖畫面你必須從Google Adword後台去取得)

可以配合「Header Footer Code Manager」這款外掛來埋設,自然就會套用到全站每一頁。
二、轉換追蹤碼
又稱「事件程式碼」,有下列二種的追蹤方式,任選一種即可。
(1)方式1:填表成功後的自動轉址到「感謝頁」
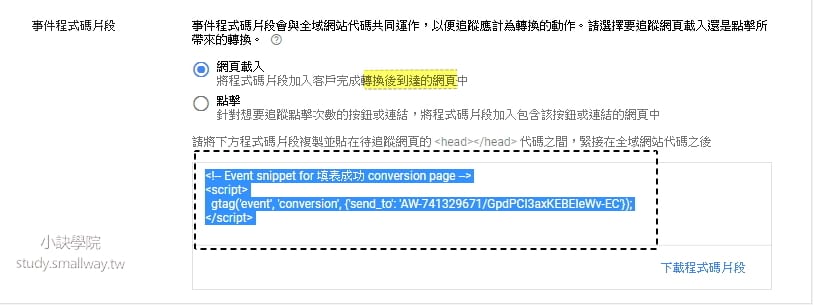
把下圖的「網頁載入型」的轉換追蹤碼埋在「感謝頁」中。

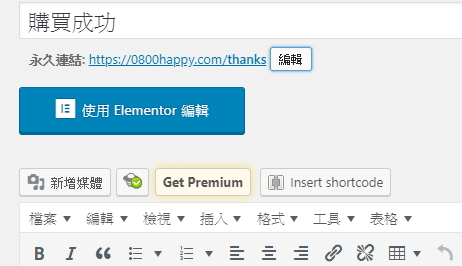
(1)-1:請在WordPress新建一個頁面稱為感謝頁,並用Elementor去編輯它

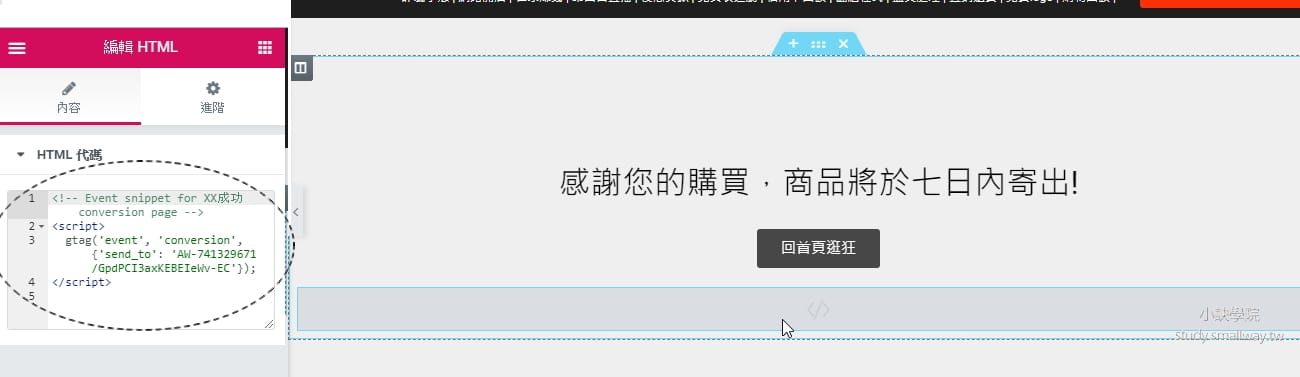
(1)-2:在感謝頁埋入轉換追蹤碼。
左側立一個html工具至右側,並貼上轉換追蹤碼。


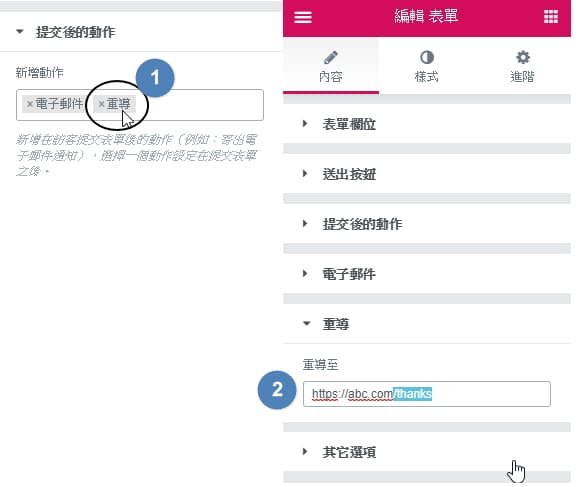
(1)-3:再回到表單頁做下圖的動作:

(2)方式2:表單提交按鈕
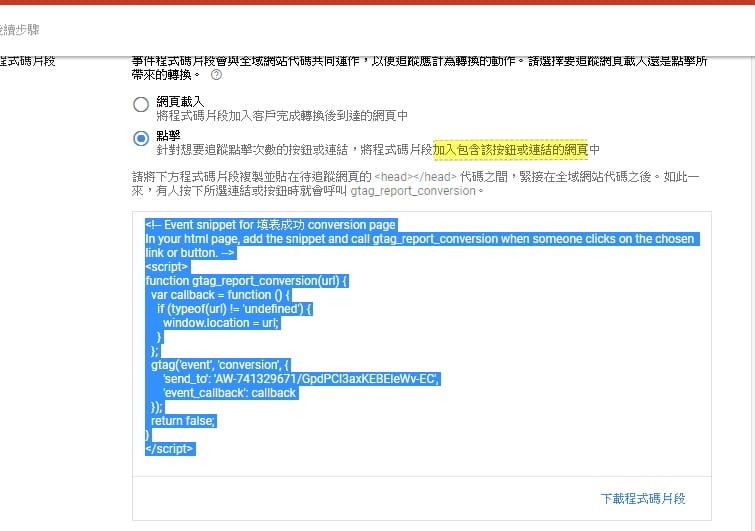
把下圖的「點擊型」轉換追蹤碼埋在「含有表單」的這一頁中。

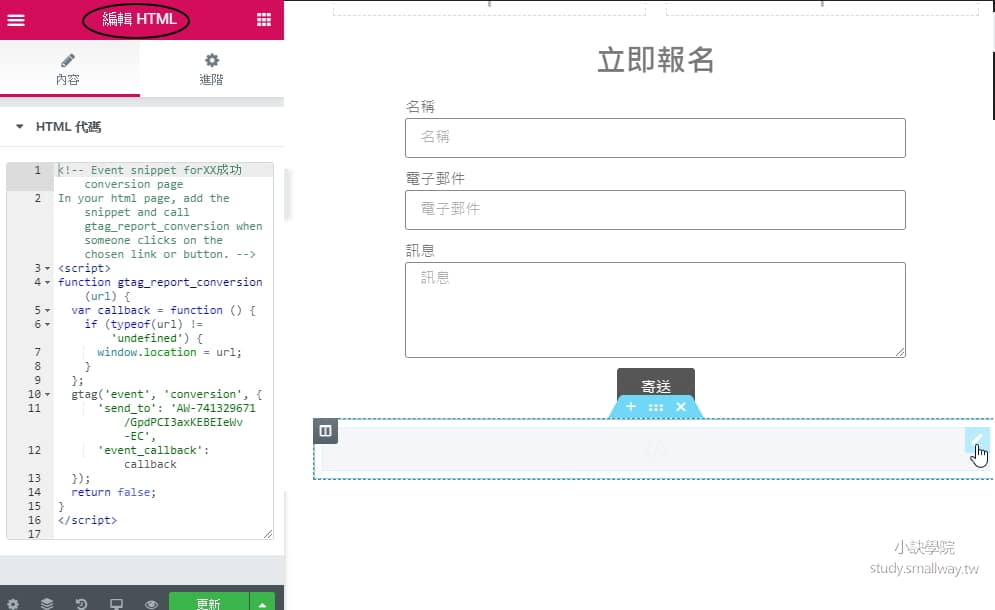
(2)-1:「含有表單」的這一頁
轉換追蹤碼埋在與表單同一頁中(其實若要埋在header中一樣也可以套用到)。

(2)-2:在表單的按鈕中加入追蹤程式碼
<button onclick="return gtag_report_conversion('http://example.com/your-link')">提交</button>如上面程式碼是Google要求把按鈕的程式碼改成黃色那樣的程式碼, 而Google官方給的code範本,是以可以編輯手刻程式碼的狀態下,但在Elementor中我們無法直接那樣照做,因為在Elementor中無法直接改程式原始碼,只能幫Elementor的表單按鈕加上一個ID,再透過此ID來綁定上面那樣的程式碼內容。
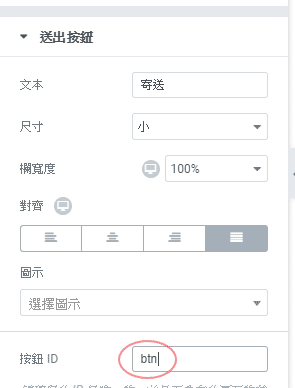
(2)-2-1:把表單的按鈕設一個ID,例如設成「btn」:

2)-2-2:加入一段jq語法
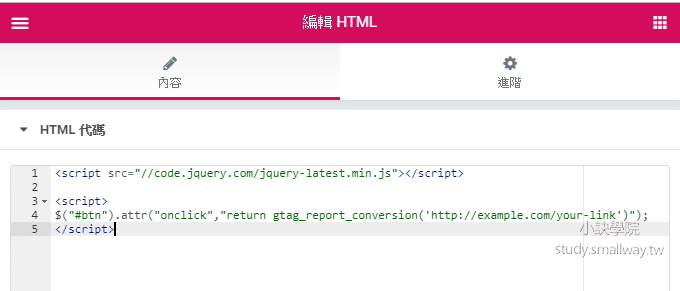
從左邊再拉一個html工具,輸入以下的語法來對表單按鈕的ID來綁定一個點擊事件:

<!--引用jq-->
<script src="//code.jquery.com/jquery-latest.min.js"></script>
<!--code-->
<script>
$("#btn").attr("onclick","return gtag_report_conversion('http://example.com/your-link')");
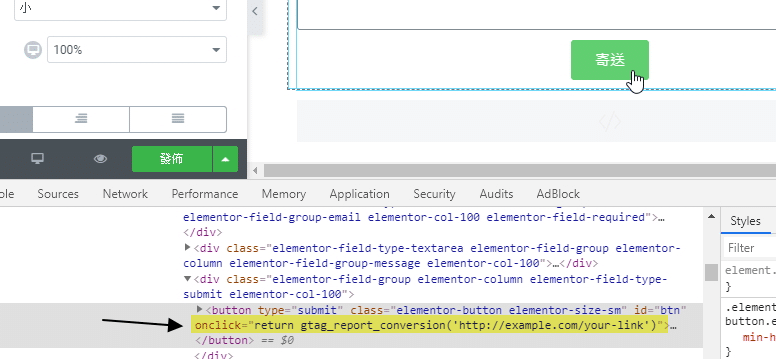
</script>然後,你用F12開發人員模式,就可以觀察到該按鈕已經綁定點擊後會自動追蹤轉換的事件程式碼了,如下圖黃色處,透過上面的jq語法已經我們透過按鈕的ID來在原始碼中加入一段Google ads指定的點擊事件追蹤碼了。

ps:上面用F12要觀看是否有綁定成功,可以點此看demo。
三、 總結:
我偏愛方式1,為何?
1、比較好追蹤是否成功
因為按鈕送出後只要有轉址到感謝頁就一定有90%是有追蹤到轉換成功的。
2、感謝頁不只是感謝的話
「感謝頁」上面我還可以做一點巧思,例如在感謝頁上再放一兩個推薦的商品,搞不好它看了後又再點回去買,這是每個行銷小環節都去動腦,能多曝光的就不放過。
「感謝頁」上面你也可以放你其他的文章、網站、或粉絲專頁,順便導一下流量,反正他買完了沒事做,就可能點過去逛逛,增加流量,或是要求他幫粉專按一個讚才能方便做售後客服(就得到一個新讚了,一魚兩吃)。
以上不管是填表追蹤或是購買成功追蹤都適用。
本文同步發表於小訣學院|優雅筆寄
參考文章: Google Support




![【code】[css]一句語法讓全站字體改成「微軟正黑體」](https://study.smallway.tw/wp-content/uploads/2018/07/180711一句語法讓全站字體改成「微軟正黑體」1-150x150.jpg)