只要在Elementor中使用它給的任何與圖片有關的工具,例如「圖片」、「媒體輪播」等等之類的,你在預覽時可能會發現一個問題,
那就是如果你的圖片高度每張不一致,甚至有幾張高度過大,在前台瀏覽時會把版面撐高,或是圖片輪播時有時撐高有時拉回,
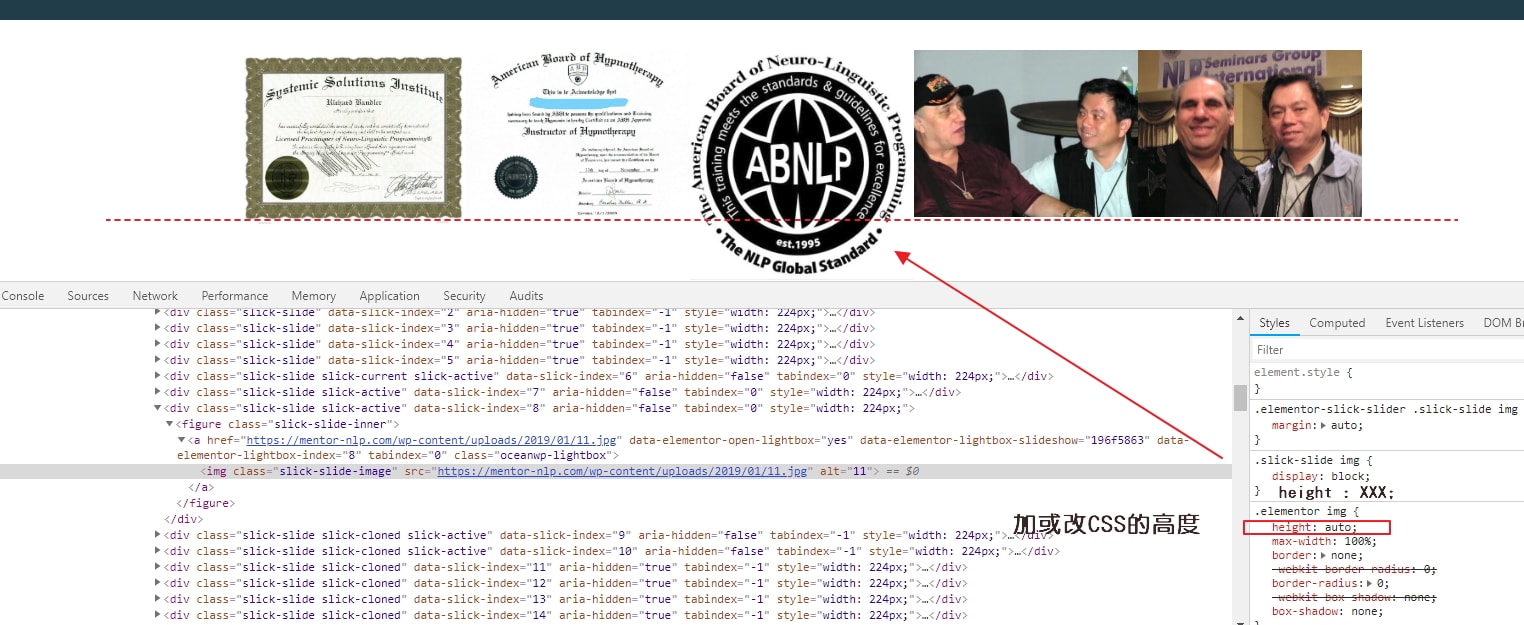
而Elementor中雖然可以對圖先做長寬的設定,但實際預覽時發現好像一樣會撐高,如下圖,可以看到中間那張黑色的圖片過高,再看一下CSS,圖片的高度不是auto就是沒設高度,

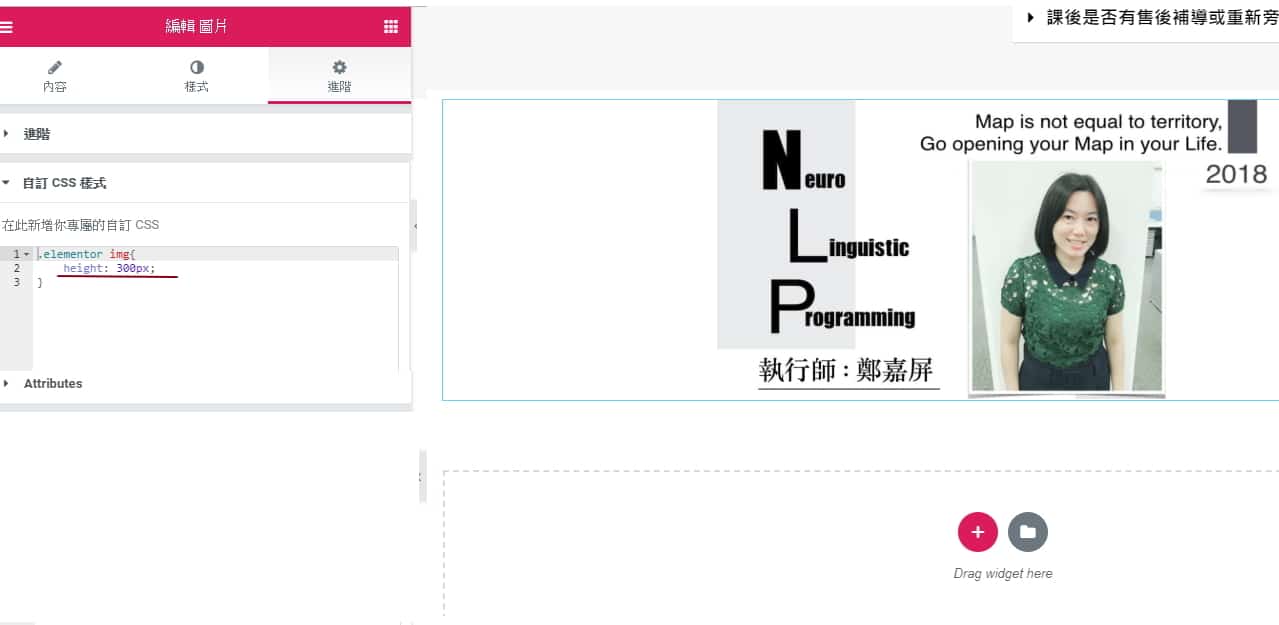
▼以這個「媒體輪播」而言,我們可以在Elementor中針對它的編輯加上圖片的高度,這樣它就不會禿出去了。

若以一般的Elementor的「圖片」而言,就替「.elementor img」加上一個高度就好,它預設是auto,把auto改成一個數值。
.elementor img{
height: 300px;
}

如果你同一頁面中有不同的圖片高度需求 ,在CSS上可能要替上面img前面再冠上一個class 或id來各別套用即可。








想請問一下!elementor post grid 的每一張圖片可以齊高嗎?例如高度300px, 圖片是cover的,在後台可以,但前台就不行,再麻煩解惑!感謝感謝