自訂文章型態(CPT)為何有些在Chrome、Firefox中會無法出現,但在手機的Chrome或在Edge(微軟瀏覽器)就可以正常出現呢?原本以為這個問題我找了超久,以為是Elementor問題,又以為是我用來新增文章型態的「custom post type UI」的問題,後來又覺得是瀏覽器的問題,查了好久好久,終於找出原因。
情境是這樣的:
我自建了兩個文章型態,
- 一個叫「adpost」(為了設計一個分類廣告網站用的)
- 一個叫「movie」
但是在Chrome、Firefox中來瀏覽點擊這些文章型態的分類會列出文章清單時,「adpost」的是一片空白(僅出現側欄的內容),而「movie」卻是完全正常,很奇怪吧?
我後來在Edge(微軟瀏覽器)測試卻都全都是正常的,而在火狐瀏覽器也不行。
原本以為這個問題我找了超久,以為是Elementor問題,又以為是我用來新增文章型態的「custom post type UI」的問題,後來又覺得是瀏覽器的問題,查了好久好久,終於找出原因。
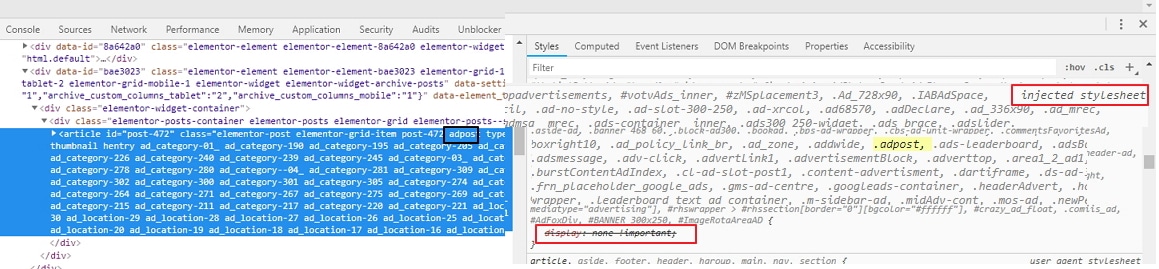
先看看下圖,是Chrome瀏覽器抓出的畫面,發現Chrome會自動強制替網頁注入(injected stylesheet)一段CSS把「article」的class中的adpost擋掉了,且會把類似疑似是廣告的文章或CSS屬性都自動「display:none」了,
更發現強制替網頁注入(injected stylesheet)一段CSS是「AdBlock」這個Chrome的插件強制插入的,原來它是Chrome擋廣告的工具,若這樣,只要網友讀者的Chrome有裝AdBlock,那麼我的網站內容就無法被看見了。

以下是解決方法:
1、改CSS
加上「.adpost { display: block !important; }」→無效。
因為那個「AdBlock」是整個頁面載入完後最後才執行,所以上面這一段CSS最後一定會被覆蓋掉。
2、移除adpost
使用jQuery來把「.adpost」這屬性從「<article>或<body>」中去移除,經確認「.adpost」這屬性本身沒有任何CSS樣式寫在裡面,所以我就可以放心移除了。
你可以在footer或該分類模版加上程式碼如下:
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
<script>
jQuery( document ).ready( function( $ ) {$("body .adpost").each(function(){
$(this).removeClass("adpost");})
});</script>
以上請將「adpost」改成你的文章型態的slug。
以上針對Chrome與火狐都有效。
這個方法是目前我唯一能用的方法,但或許還有更好的方法。


![【code】[Elementor]一段小CSS語法讓文章清單有點點點的符號開頭](https://study.smallway.tw/wp-content/uploads/2019/02/img_5c6a3d044be4c-150x150.png)